Comment insérer un site dans un site ?
1ère étape
Il faut activer le pluging « Advanced iFrame » car l’insertion classique de la balise HTML Iframe ne fonctionne pas (elle est filtrée pour des raisons de sécurité).
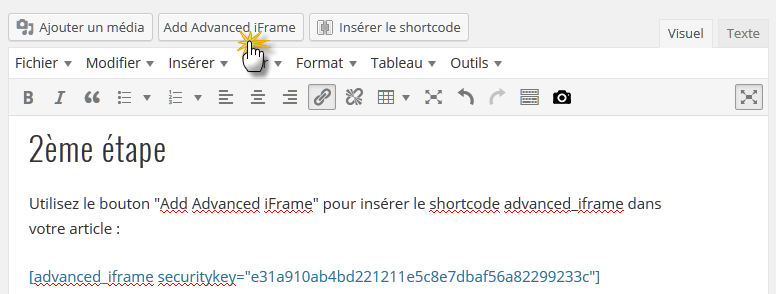
2ème étape
Pour terminer, il faudra rajouter, à la fin de ce shortcode, l’adresse internet de la page que vous souhaitez incruster dans votre article avec si besoin des attributs tels que width= »100% » height= »600″.
Exemple 1
Pour obtenir ce résultat, nous avons récupéré l’adresse internet « Lien vers le plein écran » générée par l’application learningapps et nous l’avons insérée à la fin du shortcode advanced_iframe telle que : [advanced_ifram… src= »https://LearningApps.org/view1726956″ width= »100% » height= »600″]
Exemple 2
Insérer un élément Calaméo sans le pluging WP-Calameo :