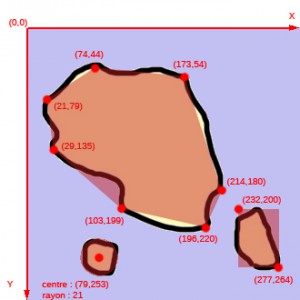
Une carte cliquable est une image dans laquelle ont été définies des zones constituant des liens vers d’autres pages. Prenons l’exemple de cette carte sur laquelle nous voulons créer un lien sur chaque île :
Un peu de code HTML est nécessaire, mais pas d’inquiétude ! Il suffit d’utiliser le code ci-dessous en le modifiant pour l’adapter à vos besoins. Les parties à modifier sont en rouge. Les commentaires sont repérés par un numéro bleu entre parenthèses et sont inscrits à la suite du code.
Il faut insérer le code après avoir cliqué sur le bouton « Source » de la barre d’outils, lorsqu’on édite un article.
<img src= »https://aidewordpress.etab.ac-lille.fr/files/2015/02/carte.jpg(1) » usemap= »#carte(2)« >
<map name= »carte« >
<area shape= »rect(3) » coords= »232,200,277,264(4) » title= »Cliquer pour aller sur l’île 3(5) » href= »ile3.htm(6)« >
<area shape= »circle » coords= »79,253,21 » title= »Cliquer pour aller sur l’île 2 » href= »ile2.htm« >
<area shape= »poly » coords= »21,79,74,44,173,54,214,180,196,220,103,199,29,135 » title= »Cliquer pour aller sur l’île 1 » href= »ile1.htm« >
</map>
(1) : l’adresse (URL) de l’image. L’image peut se trouver sur un autre site (attention aux droits d’auteur !) ou bien sur votre site WordPress. Pour copier l’adresse d’une image, il faut faire un clic droit sur celle-ci puis « Copier l’URL de l’image ».
(2) : un nom pour identifier la carte. On peut choisir n’importe quel nom. Ne pas oublier # dans usemap.
(3) : le type de zone cliquable. Il en existe 3 : rectangulaire, circulaire ou polygonale.
(4) : les coordonnées en pixels des sommets de la zone cliquable :
- pour une zone rectangulaire, les coordonnées sont du type X1,Y1,X2,Y2 où (X1, Y1) sont les coordonnées du sommet en haut à gauche du rectangle et (X2, Y2) sont les coordonnées du sommet en bas à droite du rectangle ;
- pour une zone circulaire, les coordonnées sont du type X,Y,R où (X,Y) sont les coordonnées du centre du cercle et R son rayon, en pixels ;
- pour une zone polygonale, les coordonnées sont du type X1,Y1,X2,Y2,…,Xn,Yn avec (Xi,Yi) les coordonnées des n sommets du polygone.
Les coordonnées des sommets peuvent être repérées à l’aide du logiciel Paint par exemple. Elles s’affichent en bas à gauche de l’écran et correspondent à la position courante du curseur. L’origine (0,0) se trouve en haut à gauche de l’image.
(5) : un commentaire optionnel qui s’affiche lorsque la souris survole la zone cliquable
(6) : l’adresse de la page vers laquelle pointe le lien
L’adresse de l’image utilisée pour cette démonstration est https://aidewordpress.etab.ac-lille.fr/files/2015/02/carte.jpg
Trois zones ont été définies : polygonale pour l’île n°1, circulaire pour l’île n°2 et rectangulaire pour l’île n°3. Les voici en rouge, avec les coordonnées des sommets :
Et voici le résultat final, seules les trois îles sont cliquables avec une description du lien au survol :